Hello everyone, how are you today? Semoga teman-teman semua baik-baik saja dan di mudahkan untuk segala urusannya. Terima kasih juga sudah mau meluangkan waktunya di DXTrip Blog, semoga artikel yang sudah saya tulis akan bermanfaat buat teman-teman.
Pada kesempatan kali ini saya mau memberikan satu tutorial blogger yang mungkin bisa mempercantik tampilan sobat dan juga membuat blog sobat makin OK.
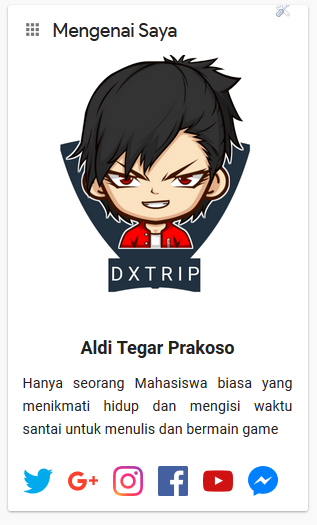
Tutorial kali ini saya mau share tentang bagaimana cara membuat widget about me dengan material design. Untuk previewnya sobat bisa lihat gambar yang sudah saya lampirkan di atas.
Jika sobat mau dan ingin membuat widget about me seperti saya, maka simaklah tutorial di bawah ini :
1. Buka tata letak > tambah widget baru > pilih HTML/JAVASCRIPT
2. Copy code di bawah ini :
<img alt="Rifki.id" title="Rifki.id" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilMKo5sAATQSBopu9r1ed1QmPxe-pHqGZ_2HZIwpPlv4PvZCGSPorYYq9FCUVwLQbiNJGDMJ2ik62VEPoegnrjiXOuu2KnyRvzNgMCgLhuceAN8SIoU40LEPCrU_sFHaz-3Zs6Xm97pnZC/s1600/rifkidotid.jpg" width="75" height="75" style="float:right;margin:0 0 10px 15px;border-radius:50%;overflow:hidden" />
<span style="font-size:0.9em">I'm a web designer / developer based in Ponorogo, Indonesia. I have a passion for web design and love to create a simple one.</span>
<div class="clear"></div>
<a title="themeforest" target="_blank" href="https://themeforest.net/user/rifkidotid"><img alt="envato" title="themeforest" width="30" height="30" style="float:left;margin:15px 15px 0 0" src="https://rifki.id/files/envato.svg" /></a>
<a title="behance" target="_blank" href="https://www.behance.net/rifkidotid"><img alt="behance" title="behance" width="30" height="30" style="float:left;margin:15px 15px 0 0" src="https://rifki.id/files/behance.svg" /></a>
<a title="dribbble" target="_blank" href="https://dribbble.com/rifkidotid"><img alt="dribbble" title="dribbble" width="30" height="30" style="float:left;margin:15px 15px 0 0" src="https://rifki.id/files/dribbble.svg" /></a>
<a title="twitter" target="_blank" href="https://twitter.com/rifkidotid"><img alt="twitter" title="twitter" width="30" height="30" style="float:left;margin:15px 15px 0 0" src="https://rifki.id/files/twitter.svg" /></a>
<a title="google" target="_blank" href="https://plus.google.com/+rifkidotid"><img alt="google" title="google" width="30" height="30" style="float:left;margin:15px 15px 0 0" src="https://rifki.id/files/google.svg" /></a>
<a title="instagram" target="_blank" href="https://instagram.com/rifkidotid"><img alt="instagram" title="instagram" width="30" height="30" style="float:left;margin:15px 15px 0 0" src="https://rifki.id/files/instagram.svg" /></a>
<div style="clear:both"></div>
Jangan lupa untuk mengganti foto dan link sosial media sobat.
3. Simpan
Itulah tutorial yang bisa saya berikan untuk kesempatan kali ini, semoga bisa bermanfaat untuk teman-teman, dan jangan lupa untuk berkunjung lagi di DXTrip Blog.



1 comments so far
Nice control
EmoticonEmoticon